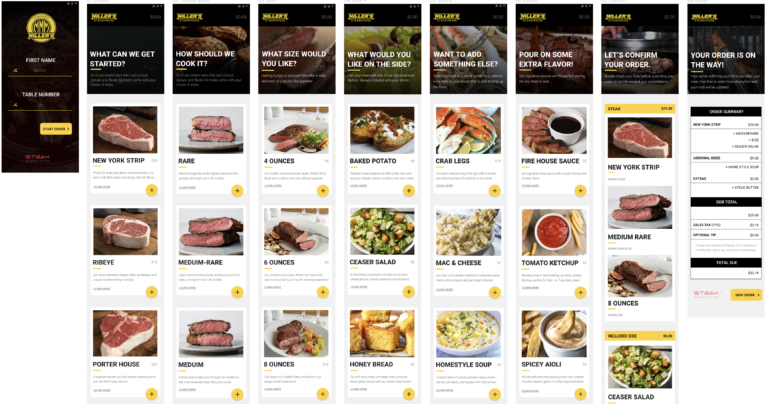
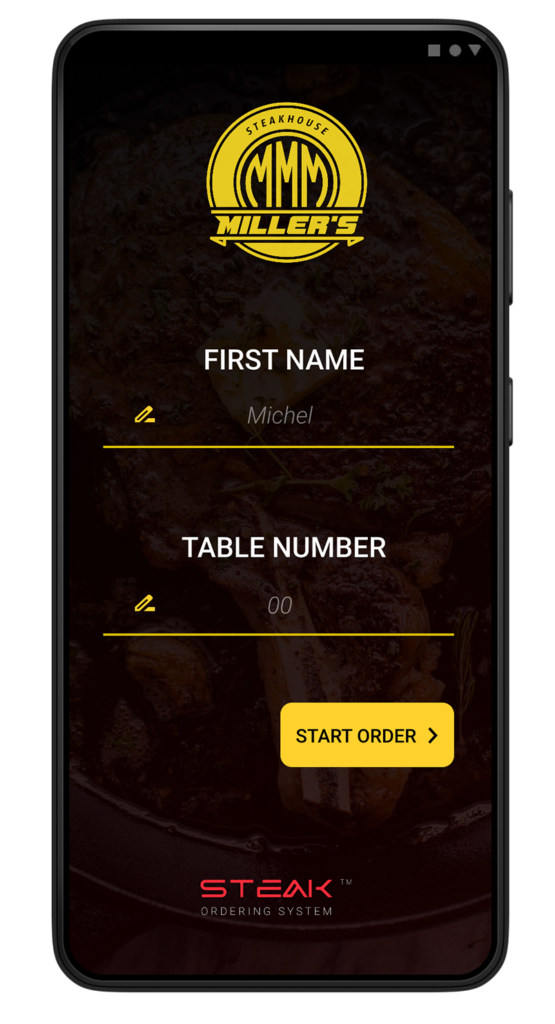
STEAK
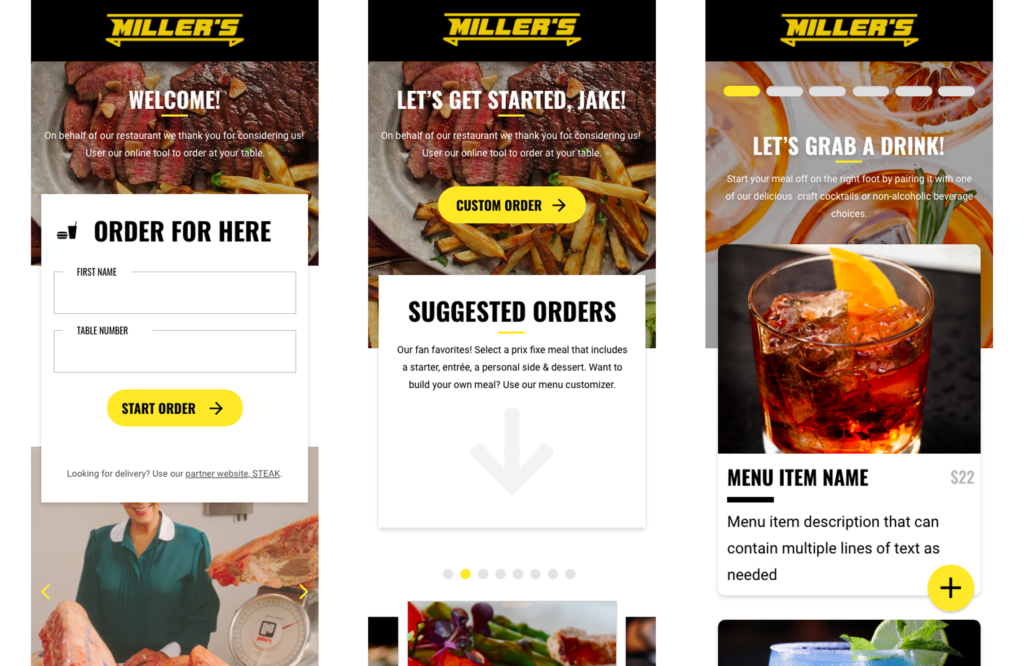
STEAK started as a research project during COVID-19. I was frustrated with most of the websites I would see when scanning a QR code at a restaurant, and decided I would make a platform that everyone could implement for free. I created a website version and a native app and later implemented an improved white-labeled version to some restaurants.
Core Tools





Project Goal
To create a solution for universally crappy websites by eliminating distractions, focusing on ease of use, accessibility concerns, and language barriers, and making orders faster and more transparent.
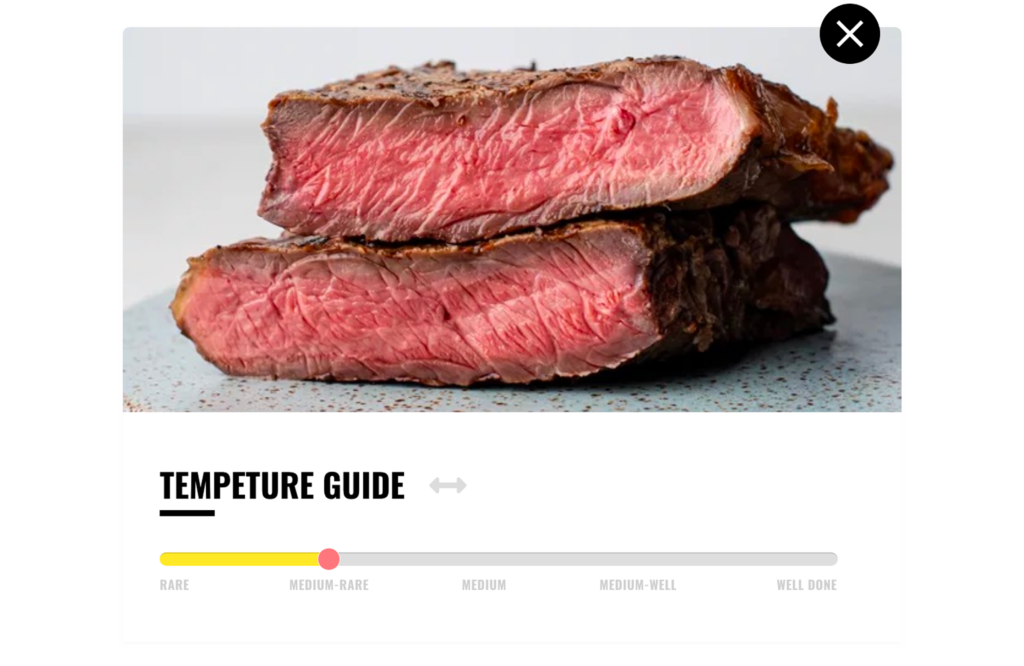
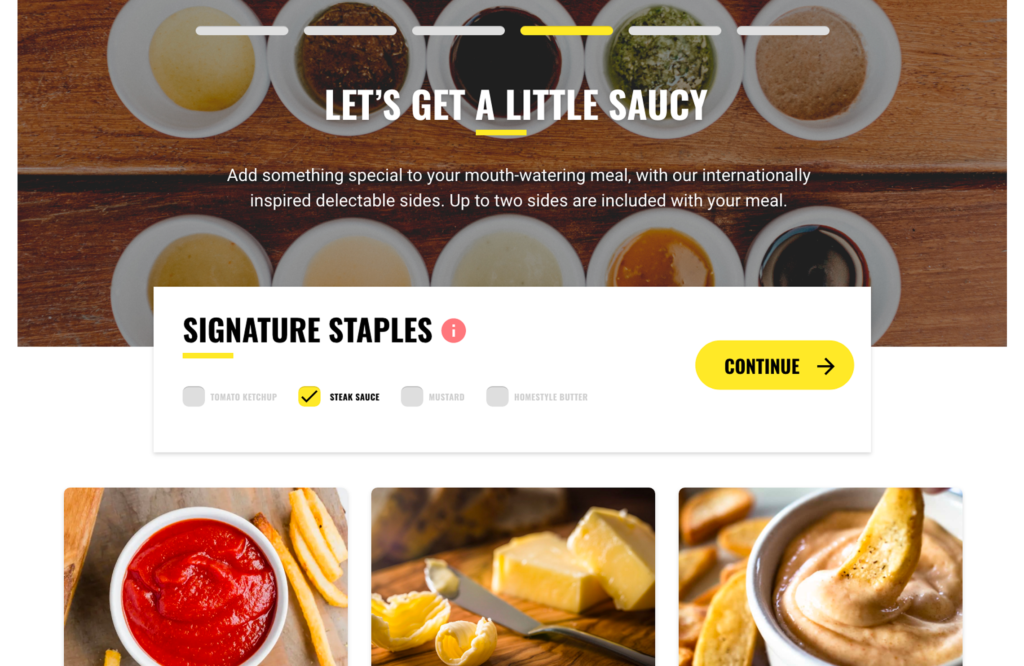
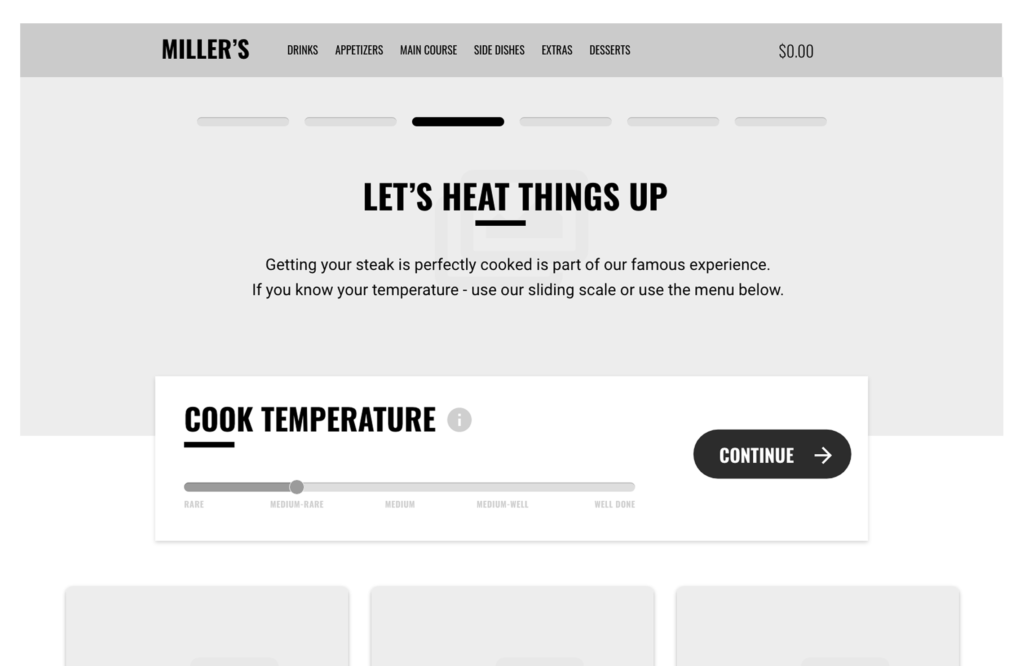
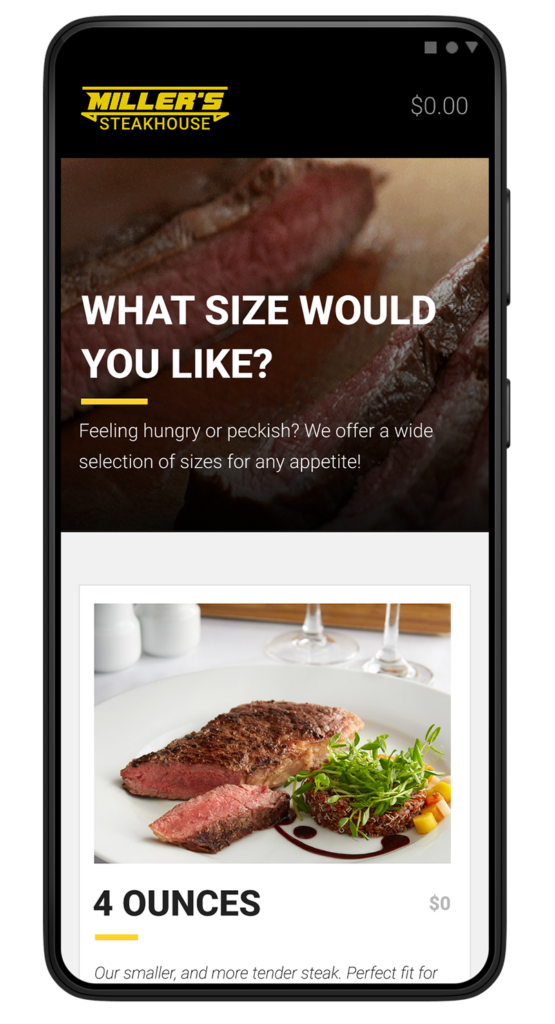
A side goal was to make ordering food completely customizable – when the current state is just the quantity of an item. I chose to focus on steak due to the variables associated with a good steak.
My Role
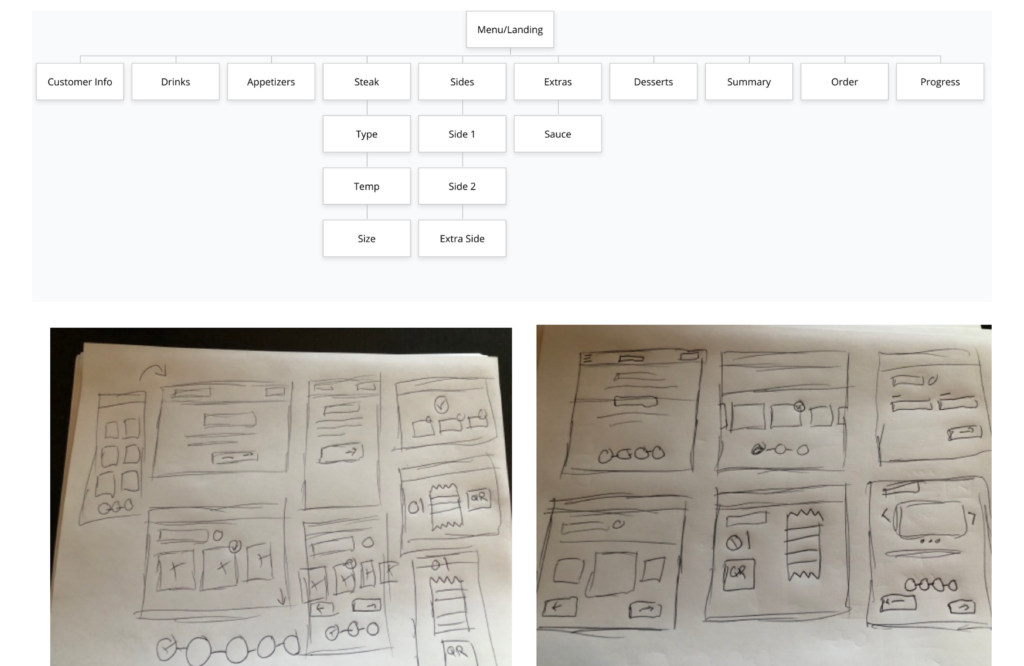
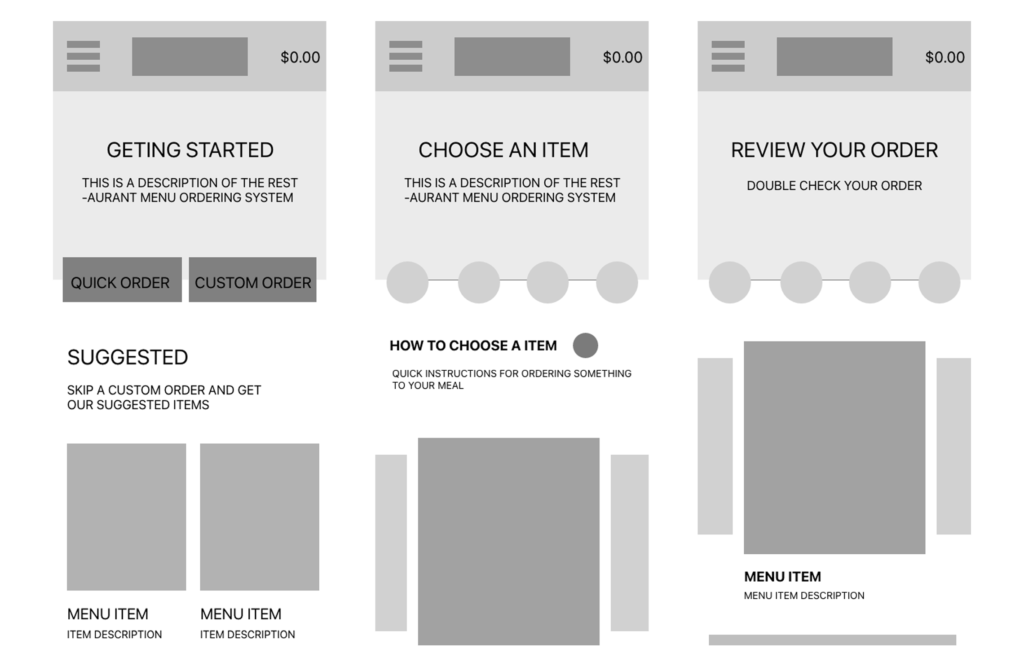
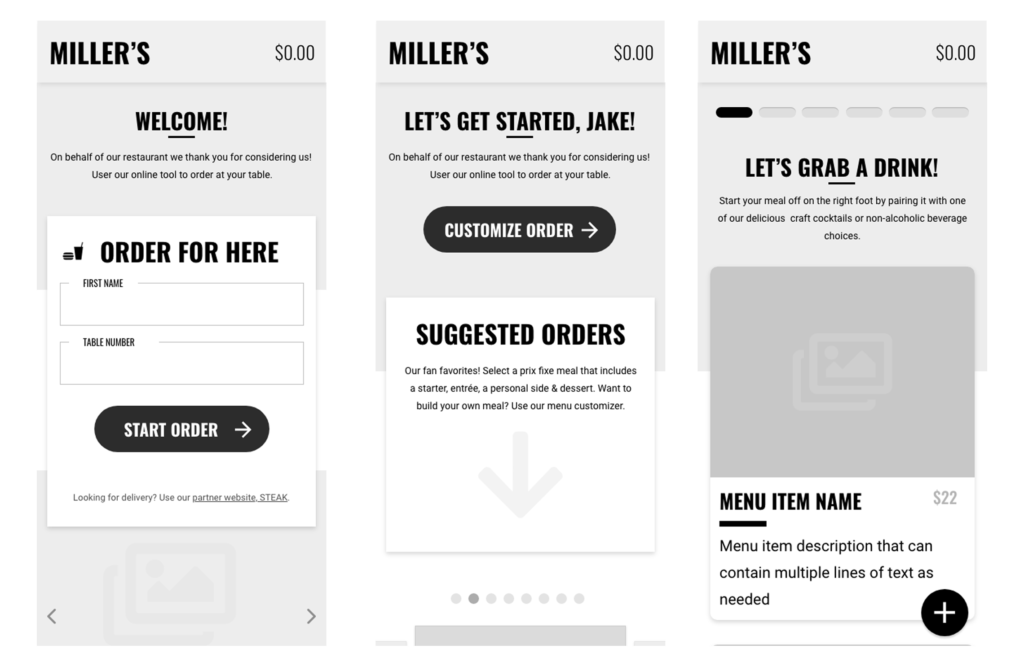
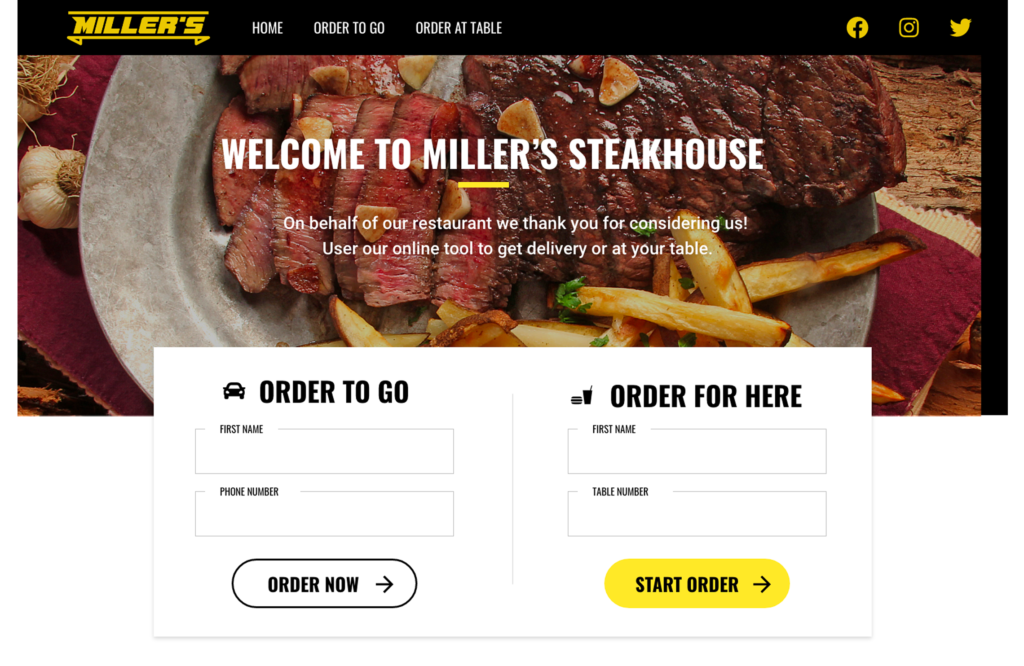
During this project, I handled all aspects of design and eventually development and distribution. I created wireframes, lo-fi and hi-fi mockups, user interface design, user research/testing, and publishing.


Target Audience
The target audience is people who are picky or uneducated eaters, those with accessibility issues, and people who want prefer the convenience of ordering on your phone.
I found during research that people are more likely to add additional food items to their cart when they are suggested as a preference. The overall age range skews younger – averaging 21 – 31-year-old men.




Research
During COVID I volunteered to help restaurants improve their websites and asked if I could embed a survey for Steak in return. I was able to get nearly 100 responses and was able to use information such as age, gender, dinning frequency, and other basic answers.
This gave me an invaluable resource for gaining honest and unbiased feedback that summed up the user’s needs and goals.
Key Challenges
I ran into many issues along the way, as I wanted to keep it as simple as possible while allowing extreme flexibility. I didn’t want this to just be for steaks and wanted to allow it to be rebranded in the future.
Accessibility was my number one priority from the start, so focusing on making buttons large, copy uniform, processing forwards and backward, and using customizing items was a struggle at times.


Outcome
STEAK was a huge victory for me. What started out as a silly project to spend time, ended up being an excellent learning activity, and allowed me to help people at the same time.
After a year I was approached by a startup and was asked to consult on their own food menu, and as a result, ended this project and gave restaurants free versions of the startups menu system.



Persona

Emily Stevens
Marketing Manager
Emily is a busy marketing manager living in New York City. She enjoys exploring different restaurants and is particularly passionate about customizing her food orders to her exact preferences. With her demanding schedule, she values convenience and efficiency when it comes to dining out. Emily seeks a solution that allows her to easily customize her food orders, save time, and enhance her overall dining experience.
Goals
- Customize her food orders, including ingredients, portion sizes, and dietary preferences, to ensure a personalized meal.
- Optimize her time by pre-ordering meals or using in-restaurant ordering methods that minimize waiting time.
- Receive recommendations and suggestions based on her past orders and dining preferences.
Challenges
- Ensuring effective communication of her specific preferences to ensure the desired outcome.
- Overcoming the limitations of traditional ordering methods, such as language barriers or menu confusion.
- Balancing her busy schedule with the desire for a convenient and efficient dining experience